Amazon Photos App
Amazon Photos Core UX Team
2022
My Involvement
• UX/UI Audit of the current user flow
• Identified gaps in platform support and team understanding
Design Systems
• Proposed iconography updates and design system contributions
Design Leadership
• Led UX strategy and design recommendations
• Collaborated with researchers, engineers, and product teams
• Balanced MVP delivery with future-scalable experience
Projects
• Burst Photo Functionality Support
• Naming & merging people
• Amazon Drive Depreciation
Amazon Photos lets users store, organize, and relive their memories across mobile, web, desktop, and smart devices like Echo Show and FireTV.
My role as a Senior UX Designer on the Amazon Photos Core UX team was to present strategic design recommendations to address customer pain points and elevate the overall user experience.

Project:
Add support for iOS Burst Photos
Burst photos are ideal for capturing subjects in motion, allowing you to capture multiple high-speed images in quick succession. Users then select the best images from the series, ensuring they capture the perfect shot.
The Problem
The Amazon Photos app supports a wide range of file formats, but the unique functionality of iOS Burst photos wasn’t yet accounted for. When users attempted to upload their burst photos to Amazon Photos they were hit with error messages, leaving them frustrated and confused.
At a glance, it looked like a simple compatibility fix. But the real problem went deeper. When the project landed with me, I realized the team had misunderstood what burst photos are and why they matter. There were some misconceptions baked into the initial requirements.
As someone who uses them myself, I knew that burst mode isn’t just a format—it’s a way of shooting. It’s a means of focusing on capturing movement, reviewing a series and picking your best moment. None of this was accounted for in the original scope. So I stepped in to reframe the problem and reset expectations.
Fortunately, I had personal experience using burst mode in photography, so I was able to bring that context forward.
I was tasked with the challenge of integrating support for iOS burst photo format while also considering the following design requisites…
Design Requisites
The primary things we need to include and show in our design deliverables are…
View bursts in the media grid and visually differentiate between regular photos and live photos and videos.
View all individual photos within a burst sequence and select favorites
Ensure seamless navigation between different views within the app
Look for opportunities to improve the overall user experience around viewing bursts
Analyzing User Research and the Competitive Landscape
Research & Discovery
I partnered with the UX Research team to understand how users interacted with the app, and more importantly… what their expectations and needs are. We reviewed user feedback, analyzed user data, and observed user interviews and usability studies to find patterns in user behaviors and preferences.
In addition, I did a competitive audit of burst photo experiences in Apple Photos and Google Photos. I captured screenshots and compared flows to see what users might expect.
What We Learned
Most of the team misunderstood what a burst photo was, or why someone would use it
The existing design system didn’t clearly differentiate burst photos from other formats
Users expected to review burst sequences, pick favorites, and move on quickly — like they could in other apps
An audit of the current User journey
In order to gain clarity on the current overall user experience of the Amazon Photos app, I visualized the user journey with a series of screenshots to show the main interactions. This way, when exploring designs, I would be able to follow existing UI patterns as well as discover opportunities to improve the UxUI.
Along the way, I discovered potential conflicts in the UX. I made note of these observations and surfaced questions to ask cross-discipline team members that would inform all potential solutions and design recommendations.
This served as a thorough audit of the existing user experience, allowing for a more in-depth solution I could communicate to the Engineering and Product teams. These insights were instrumental in informing my design decisions, ensuring that the final product would meet the needs and expectations of our users effectively.
Final Design Recommendations
Design exploration process
I explored several UI options that would be familiar to iOS users, while adhering to Amazon Photo’s UxUI patterns.
I would look for options to adhere to exiting brand UI patterns, while also looking to discover opportunities to improve the UxUI.
I regularly met with my Core UX design team to review the design explorations, seeking feedback on issues I had raised along with proposed solutions. With each meeting came thoughtful insights and context that lended to refining these designs through iterative cycles.
In addition, I worked closely with the product team to ensure alignment with design requirements, and collaborated with engineering teams to ensure both technical feasibility and smooth implementation of our design recommendations.
These insights were instrumental in informing my design decisions, ensuring that the final product would meet the needs and expectations of our users effectively.
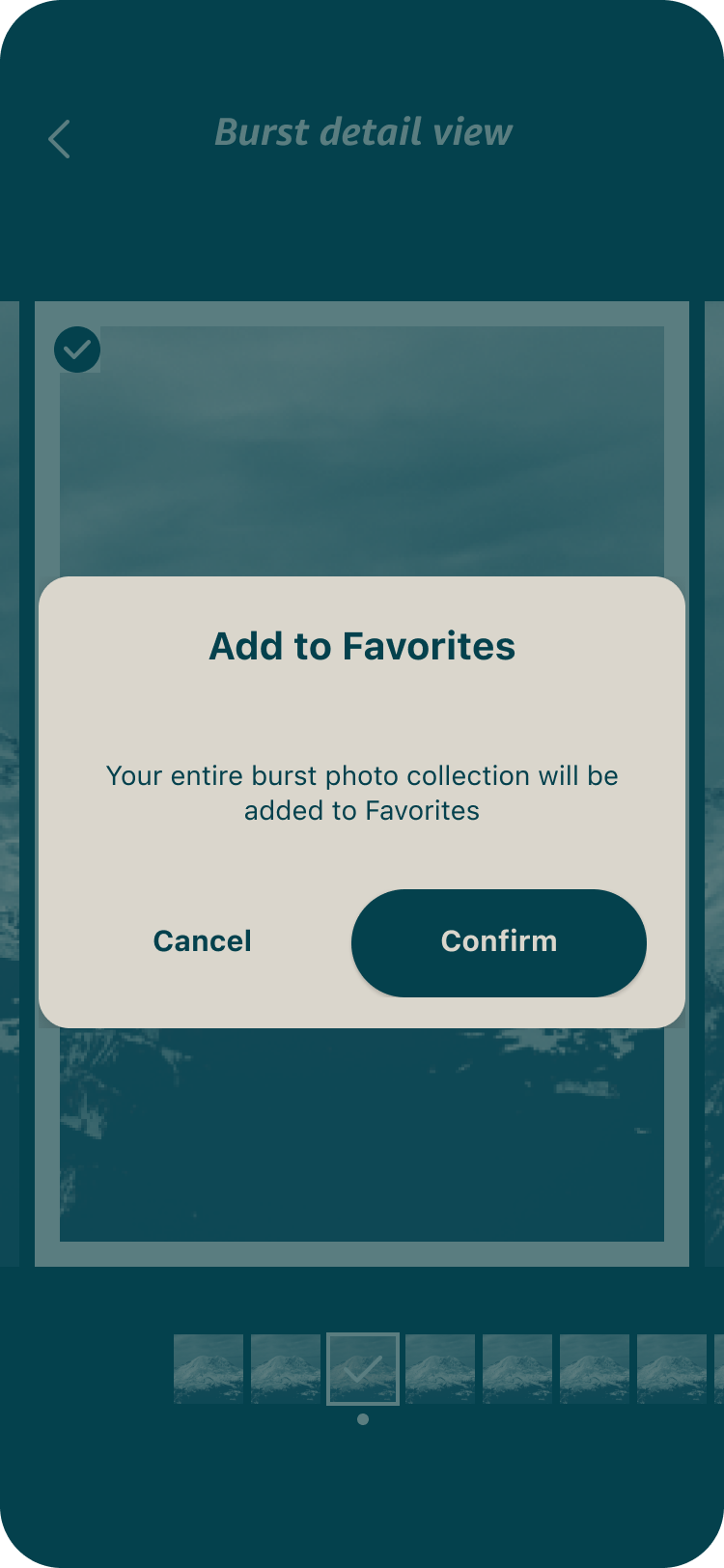
Final design recommendation
I explored several options for the user interface that would be familiar to iOS users, while adhering to the existing UXUI patterns of the Amazon Photos app.
Burst notification icon above photo
Burst notification icon above photo
Select individaul photos within a burst.
Burst notification icon above photo
Reflection
This project was a reminder that even small-sounding feature requests can carry hidden complexity as well as opportunity. It also highlighted the importance of designers acting as translators: not just between users and screens, but across teams and assumptions.
Next time I’d push for earlier cross-functional workshops to uncover misunderstandings sooner, but I’m proud of how the team pivoted.
We shipped something thoughtful and solid, without overdesigning.
Small fix. Big win.